Liferay development has gained fame as an integrated digital experience platform across the corporate world. Its Digital Experience Platform (DXP) has enabled MNCs, large companies, and even SMEs to offer personalized experiences to the customers throughout their journey. Liferay DXP has many user-friendly and enterprise-focused features and excellent functionality. One of its useful features is Staging.
The concept of staging is important for enterprise content management services. It enables Liferay developers to modify the business website behind the scenes and publish all the updates at once. Visitors or customers cannot see developers changing the web site before their eyes thanks to the Staging feature. Liferay facilitates developers to make changes to the website in the specific staging area.
Here we give a step-by-step guide for staging in Liferay DXP 7.2 from the perspective of a Liferay development company. Let’s understand the importance of the staging concept through a real-time use case.
In the CMS portal, we may need a setup where data on the production site should first be viewed on some local environment before uploading it upon the production server for the end-users. Such functionality in Liferay can be achieved using a staging concept.
Related blog: What are New Features in Liferay DXP 7.1 Version?
Let’s discuss every step of the staging setup now.
1) To do a staging setup between two Liferay servers, first, check the connectivity between two servers.
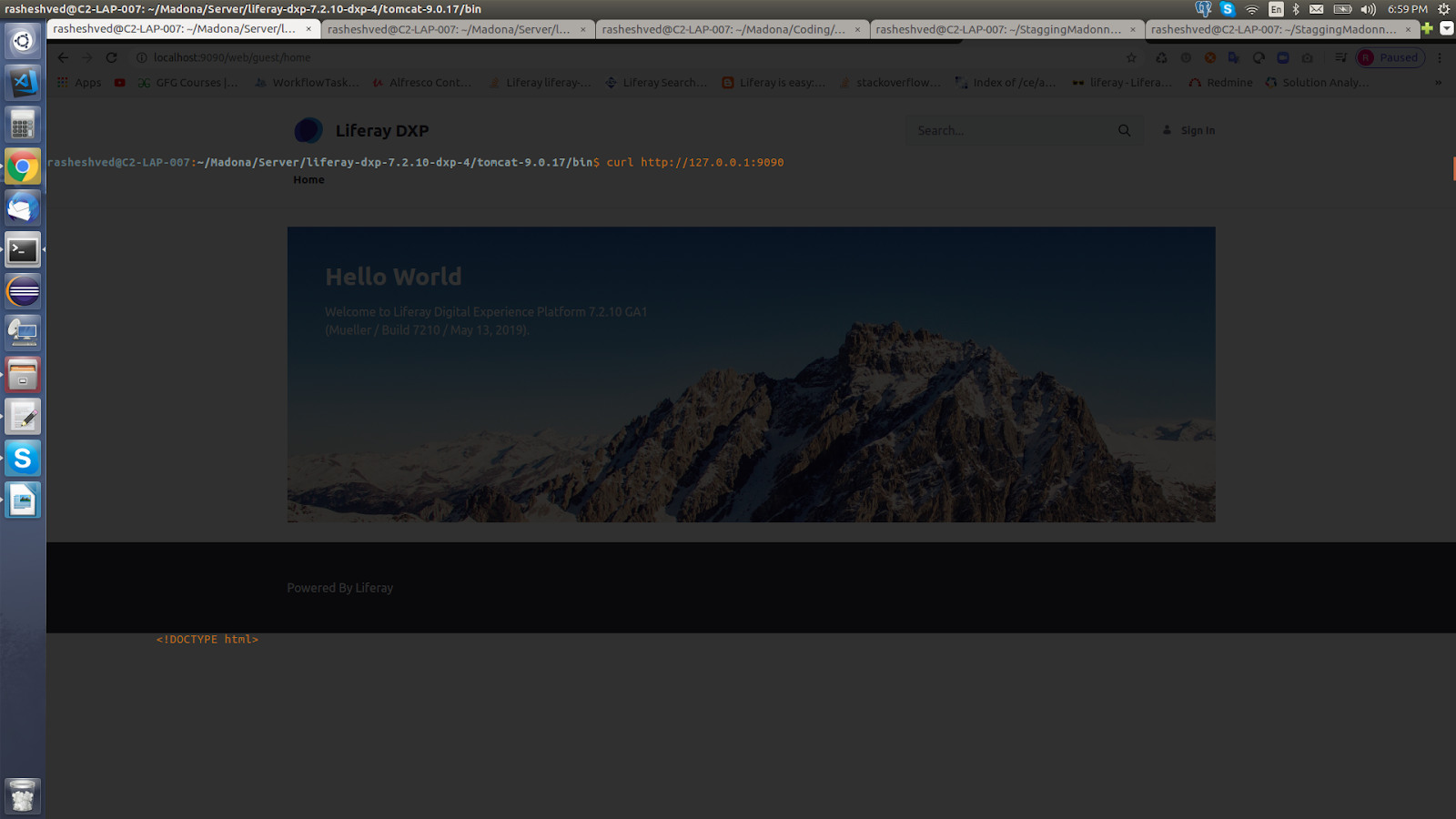
For example, to check connectivity between servers with port numbers 8080 and 9090 from your system’s terminal enter command curl https://127.0.0.1:9090 and this should return some Liferay HTML string content in your terminal as shown in the below image-

2) In both servers portal-ext.properties keep the portals available, enable language as same. For example, if the portal supports only English and Spanish, then portal-ext.properties property should have the following property in both the servers. Also, Liferay’s use of a pre-shared key between staging and production environments helps secure the remote publication process. It also removes the need to send the publishing user’s password to the remote server for web service authentication.
Using a pre-shared key allows Liferay to create an authorization context (permission checker) from the provided email address, screen name, or user ID without the user’s password. Enter the same secret key in both the servers as shown in the below image.

Note:
If you don’t use hexadecimal encoding, i.e. if you use the default setting tunneling.servlet.shared.secret.hex=false, the value of the tunneling.servlet.shared.secret property must be ASCII-compliant.
3) In both servers fix pack version, Liferay version should be the same and to check the fix pack version, Liferay version of both the servers by going to respective server patching-tool folder and entering command ./patching-tool.sh info
4) In both staging, publication servers there should be sync between jars, wars of both the servers so deploy all the jars, wars in both the servers.
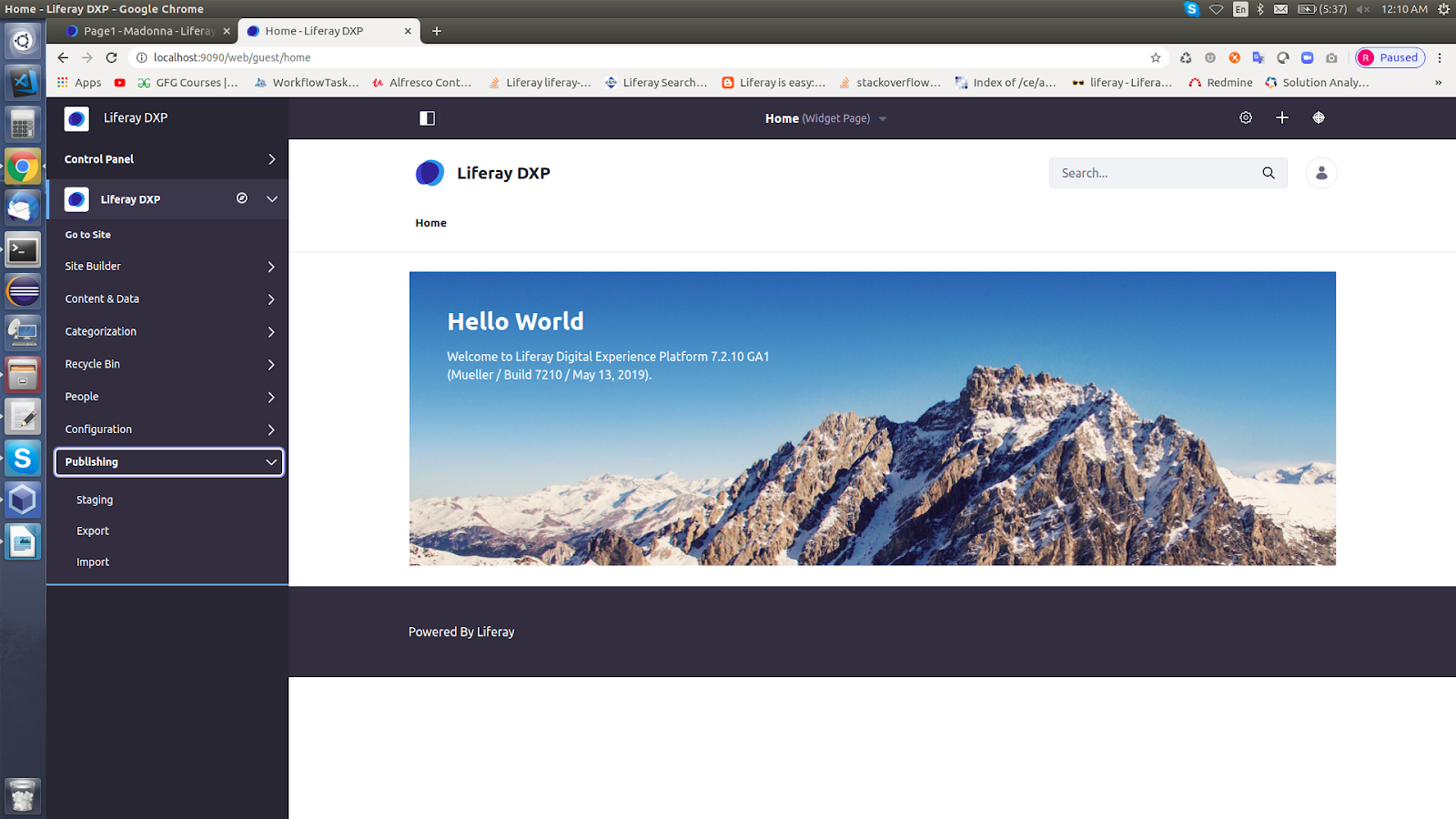
5) Log in to the first server with the administrator role from which staging is to be done and go to particular site Publishing->Staging as shown in the below image-

Also Read- Why Businesses should Develop Portals with Liferay?
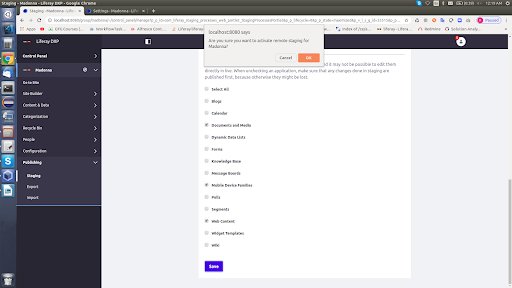
6) Select Remote Live and enter the details of the second server on which cloning is to be done as shown in below images


Note: If you want to enable page versioning in staging server select the Enabled on public/private pages options and the respective assets for which you want to enable staging between two servers.
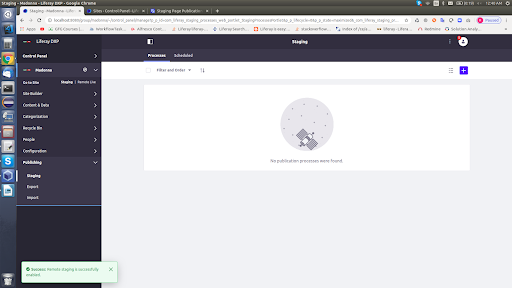
7) On a successful staging connection, you’ll get the screen shown below with a success message.

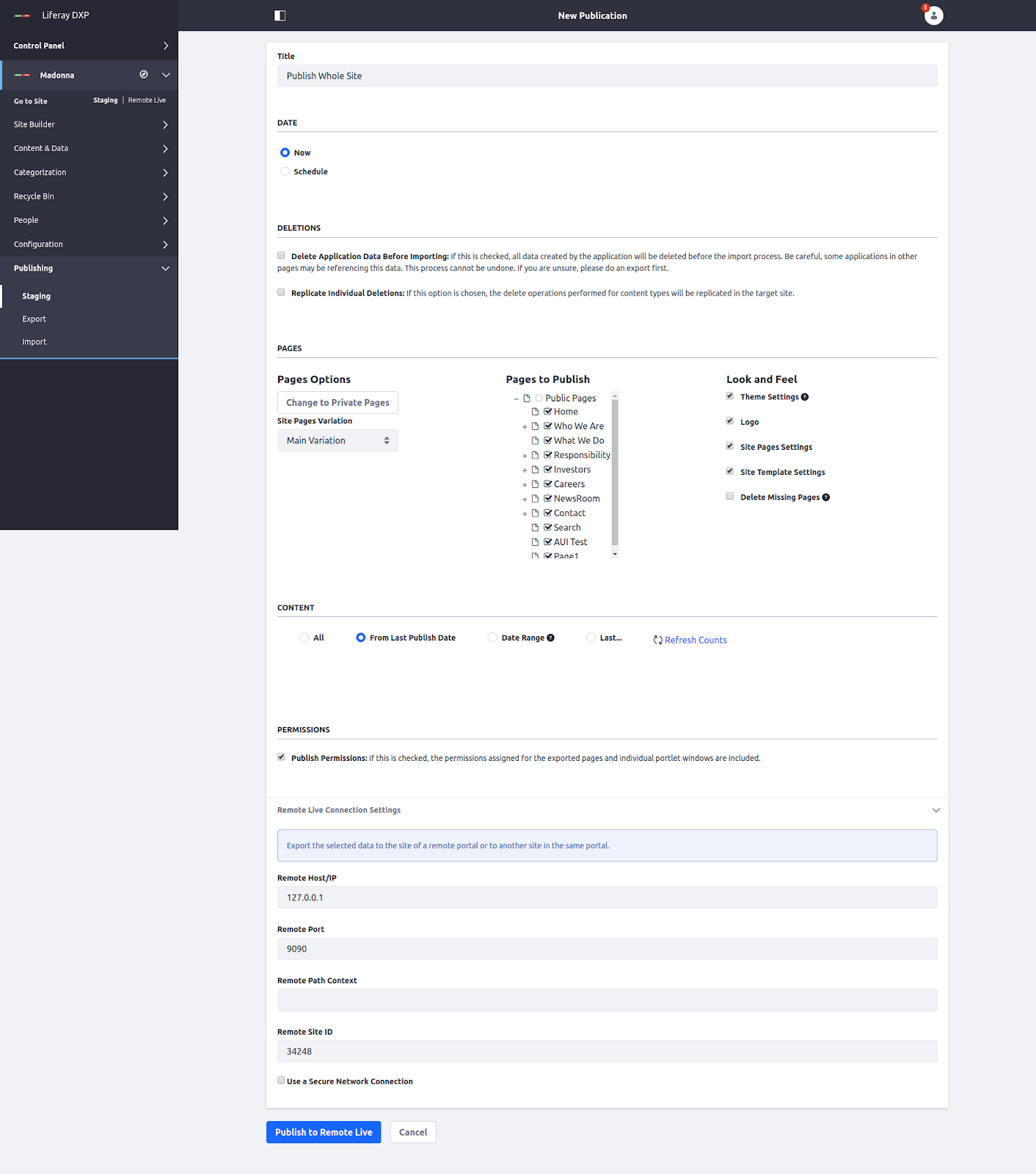
8) To publish the whole content select on the ‘+’ icon in the above screen and select relevant assets that you want to export to the publication server and select publish to live option.

Note: if you want to publish content on scheduled time, select the schedule option along with the respective time details. This is an amazing option that allows you to publish changes at a specific time.
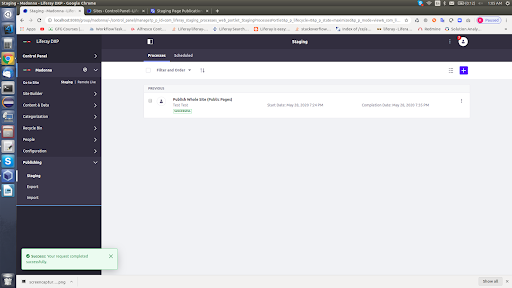
9) On successful publication, you’ll get a screen as shown in the below image.

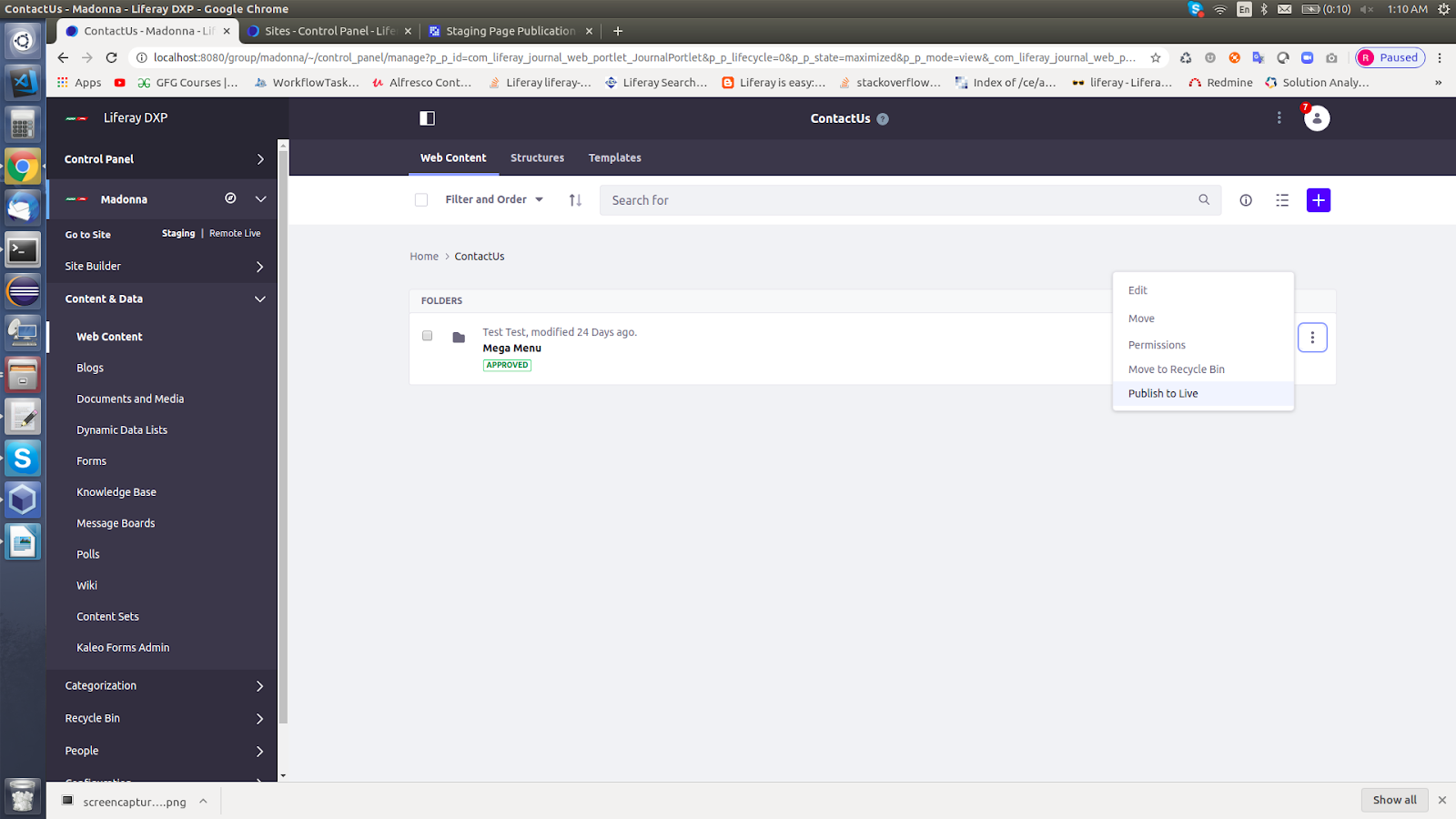
10) Now, for example, in order to publish any single web content asset select publish to live option for particular web content asset as shown in the below image.

11) In order to publish any new page, go to that page and select publish to live option then go to ‘Switch to Advanced Publication’ and publish the particular new page that you want to publish.
That’s it! The staging concept in the Liferay DXP 7.2 and other versions can be a game-changer in the page publication. However, it is advisable to consult a reliable Liferay development company to know more about this concept and other enterprise-friendly features of Liferay DXP.
Concluding Lines
ContCentric is a reputed Liferay development services provider. We provide customized, robust, and cost-effective web solutions using the Liferay DXP version to our corporate clients. Apart from Liferay DXP upgrade and portal development services, we also offer consultancy, support, and maintenance services.
If you want to get a customized web solution for simplifying complex processes of your business, then you can drop us a line at hello@contcentric.com. Our expert Liferay consultants will get back to you soon.



